Hasta este momento hemos visto como preparar el escenario para crear una aplicación con Oracle Apex, ahora llegó la hora de empezar a agregarle contenido a nuestra aplicación. Y vamos a empezar por crear una forma para levantado de información.
Para que esta entrega sea un poco más sustanciosa, vamos a realizar la pantalla de mantenimiento de datos de la tabla «EMP» que contiene la información de empleados y vamos a hacer algunas presunciones, como por ejemplo, que ya creamos la pantalla de mantenimiento de la tabla «DEPT» y que la utilizamos para cargar algunos datos en ella. Además, vamos a agregar algo de código a las tablas mencionadas, les vamos a agregar in disparador a cada una de ellas, así como una secuencia para manejar las llaves primarias de ambas. El código utilizado lo puede obtener aquí.
Una vez obtenido el código, abra una sesión de SQL y ejecute este código, luego de lo cual estaremos listos para llevar adelante esta tarea.
Iniciemos pues con el tema de este artículo.
¿Cómo crear una forma para captura de datos?
Suponiendo que estamos iniciando desde fuera:
- Ingrese a su aplicación (recuerde que estábamos usando el espacio de trabajo «Ejemplo», usuario «ADMIN» y la clave de ingreso que cada uno ha definido).
- Haga clic en la imagen «Application Builder».
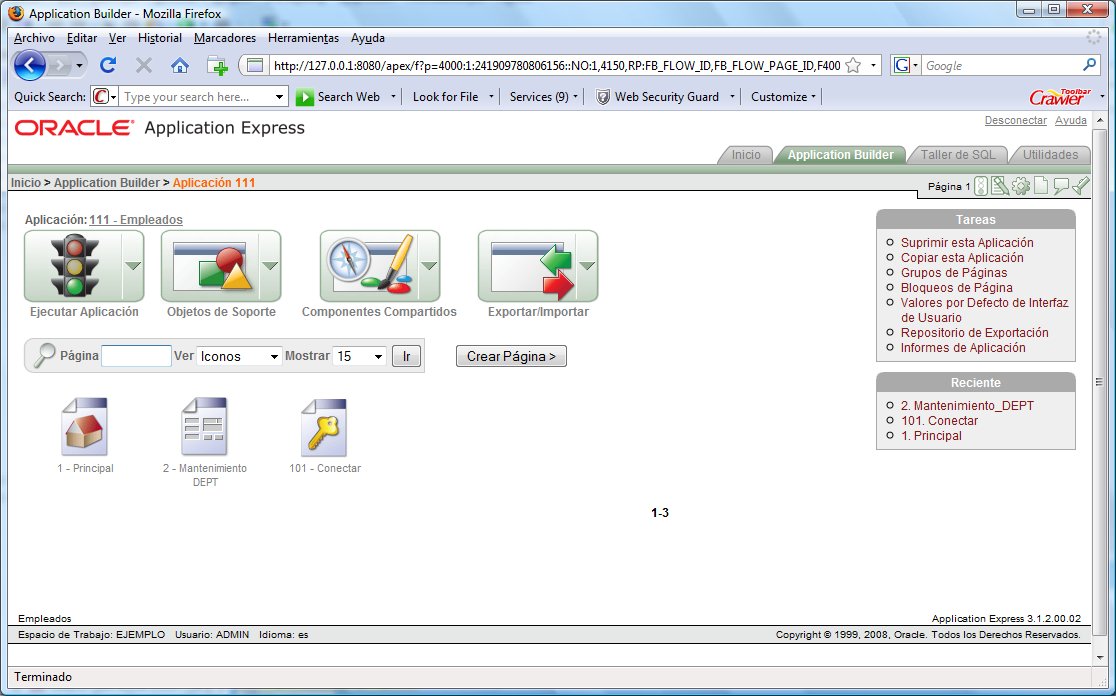
- Ahora haga clic sobre el icono de la aplicación «Empleados».

- La imagen de arriba muestra la pantalla que debería estar viendo en este momento. Como lo que queremos hacer es crear una nueva página para nuestra aplicación; haga clic en el botón «Crear Página >».

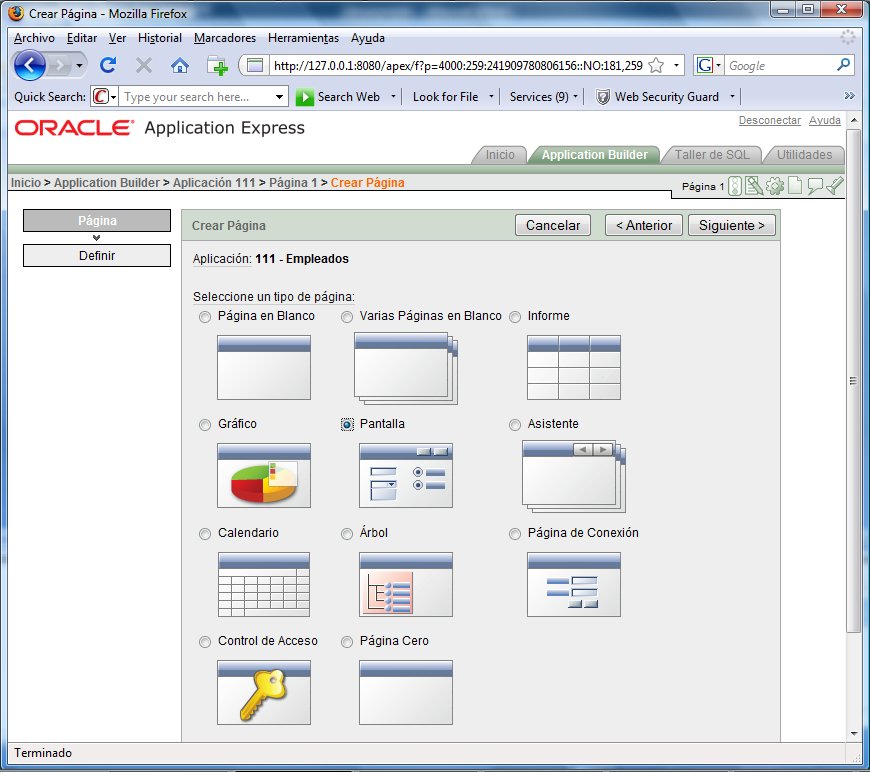
- La imagen anterior muestra la pantalla de selección del tipo de página que queremos crear, en nuestro caso, vamos a seleccionar la opción «Pantalla», luego de lo cual tenemos que hacer clic en el botón «Siguiente >».

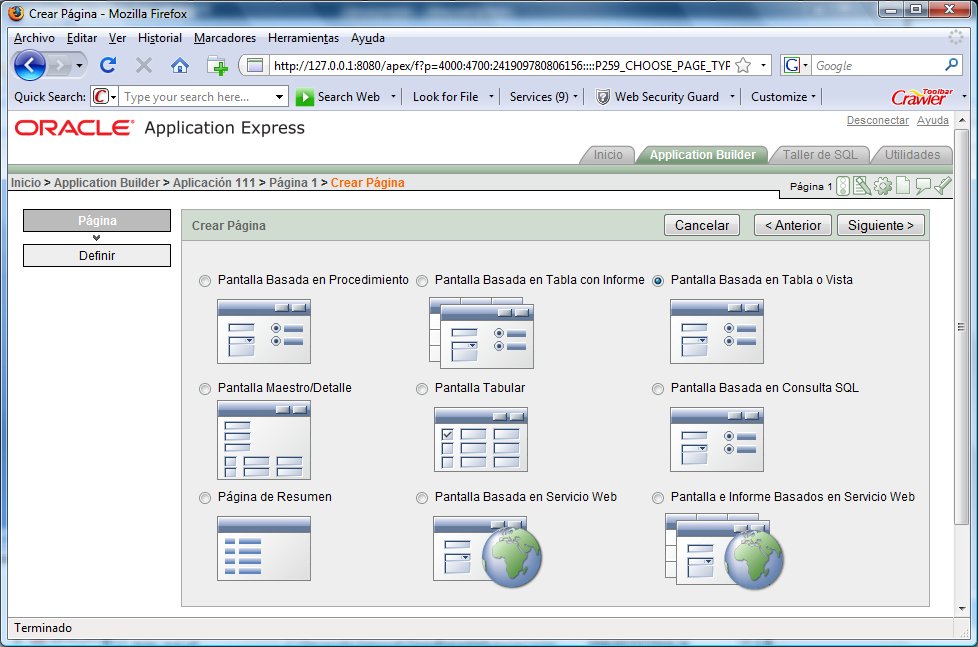
- Tenemos nueve opciones diferentes para el tipo de pantalla que queremos crear, para este ejemplo, vamos a seleccionar la opción «Pantalla Basada en Tabla o Vista», luego hacemos clic en el botón «Siguiente >».

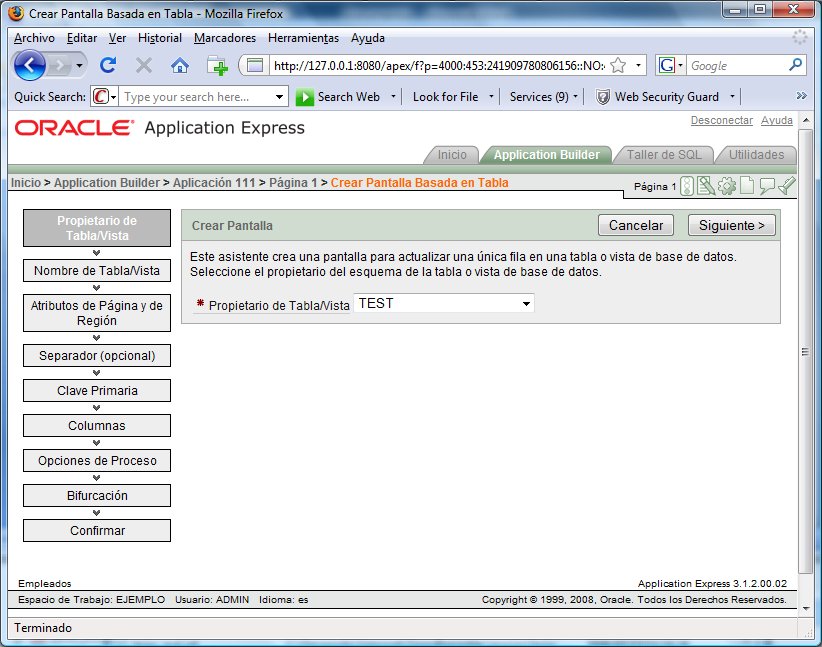
- A partir de ahora y de la pantalla que se muestra arriba, lo que haremos es definir la funcionalidad de la página que estamos creando. Como puede ver, el esquema que definimos para nuestra aplicación aparece seleccionado, por lo que en esta página solo tenemos que hacer clic en el botón «Siguiente >».

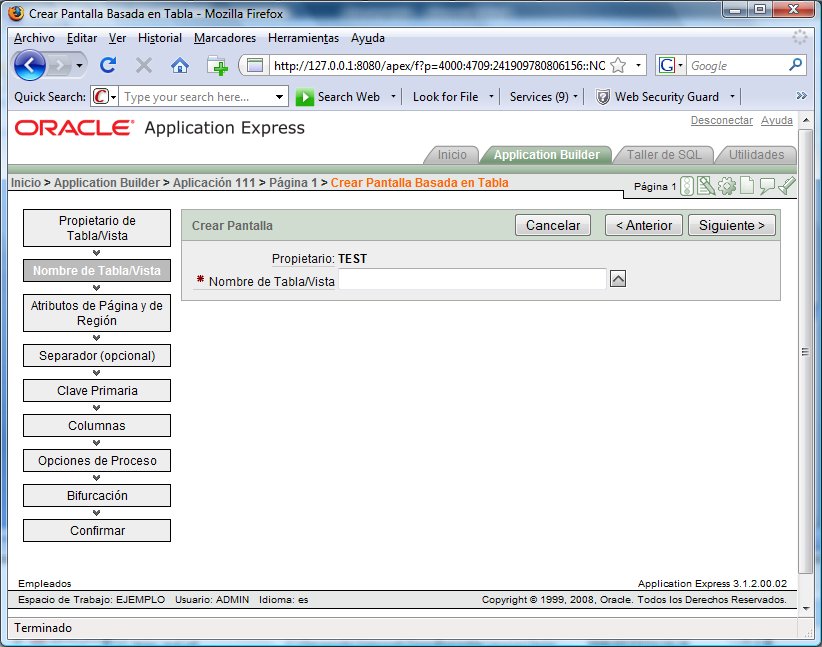
- En la nueva página debemos indicar la tabla que vamos a utilizar para crear nuestra pantalla y podemos hacerlo de dos maneras: podemos escribir directamente en el campo correspondiente el nombre de la tabla, o bien, podemos hacer clic en el botón a la derecha del campo, y seleccionar la tabla de la lista que nos será mostrada. En nuestro caso vamos a escribir directamente el nombre de la tabla: «EMP», luego de lo cual haremos clic en el botón «Siguiente >».

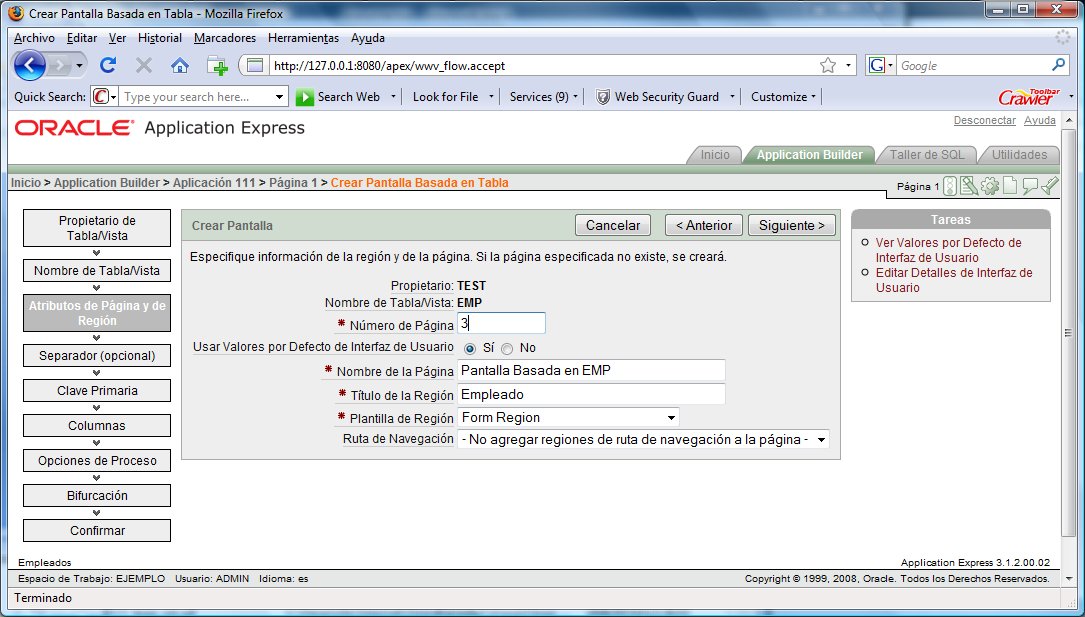
- La imagen de arriba muestra la pantalla que debe tener en frente de sus ojos en este momento, en ella no debería modificar nada, o casi nada. Si observa bien, el cuarto campo de la pantalla dice «Usar Valores por Defecto de Interfaz de Usuario», estos son los valores que definimos para cada tabla y vista en la entrega anterior y para esto es que se utilizan estos valores. En mi caso, voy a modificar el campo «Nombre de la página» y lo voy a cambiar por «Mantenimiento_EMP», luego se debe hacer clic en el botón «Siguiente >».

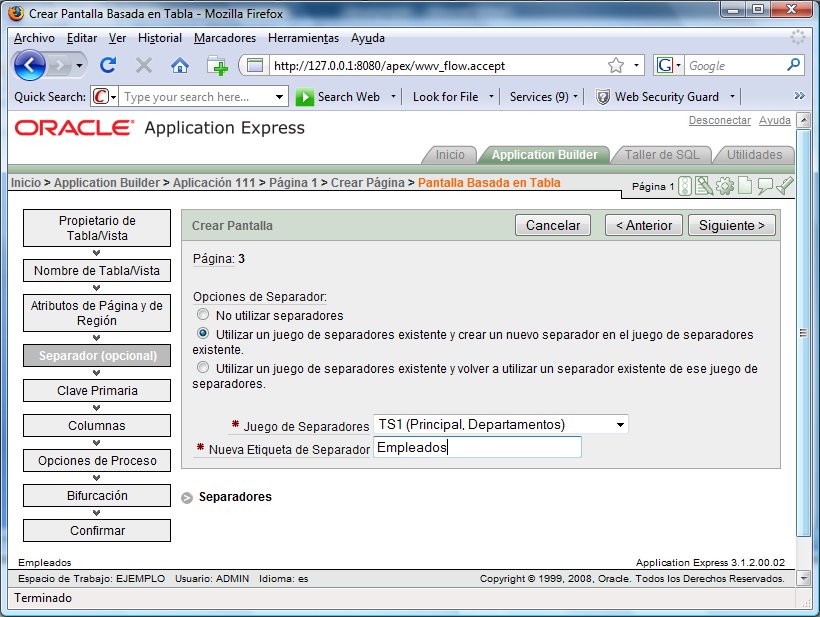
- Ahora hay que definir las opciones de separadores, como recordará, cuando definimos la aplicación, decidimos que utilizaríamos separadores de un nivel, en la pantalla de arriba vamos a definir un separador para la página que estamos creando, para esto, primero marcamos la opción «Utilizar un juego de separadores existente y crear un nuevo separador en el juego de separadores existente»; luego en el campo «Nueva etiqueta de separador» escribimos «Empleados». Finalmente hacemos clic en el botón «Siguiente >».

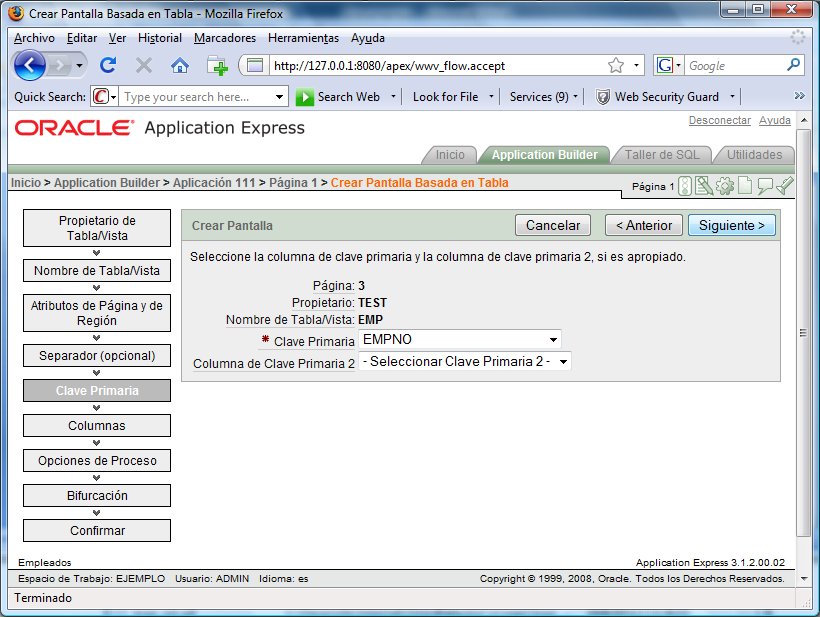
- En la pantalla siguiente (ver arriba), definimos la llave primaria de la tabla, y para nuestro ejemplo, lo único que tenemos que hacer es hacer clic sobre el botón «Siguiente >».

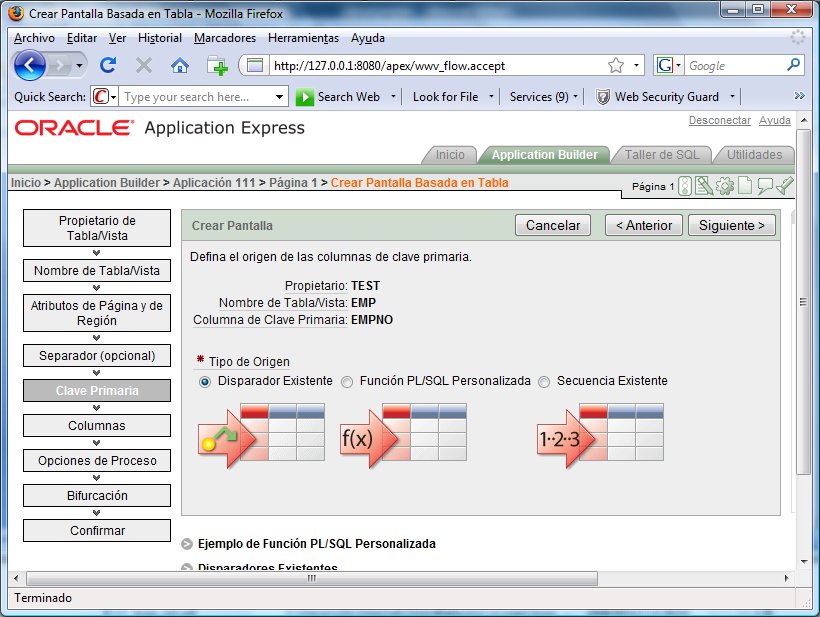
- En la pantalla siguiente, mostrada arriba, definimos la forma en que se manejará el origen de la llave primaria de la tabla, para lo cual proporcionamos el código del inicio de esta entrega, solamente debe hacer clic en el botón «Siguiente >».

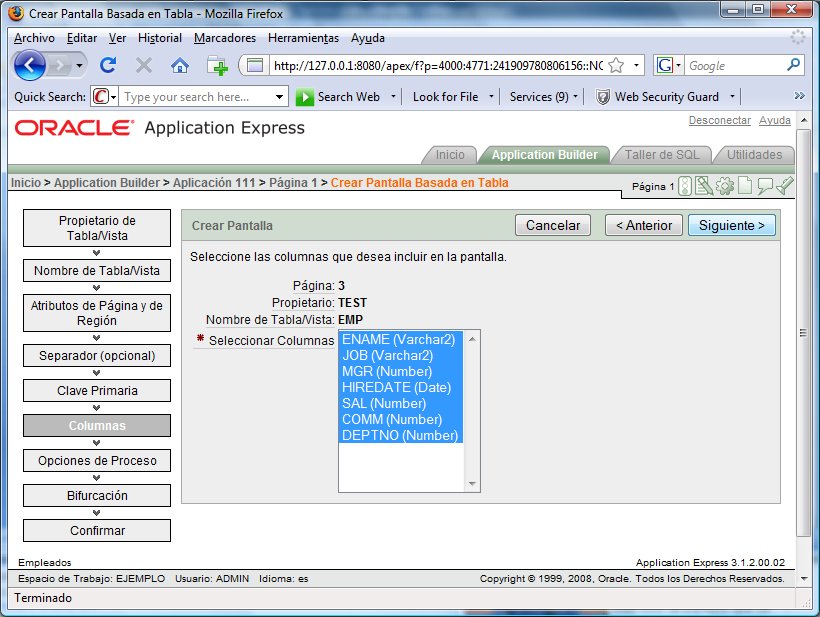
- En la pantalla que se muestra anteriormente, definimos las columnas de la tabla que deseamos mostrar en la pantalla que estamos creando, aquí puede desmarcar las que desee, o bien, como en mi caso, dejar todas las columnas seleccionadas y hacer clic en el botón «Siguiente >» una vez que estemos listos con nuestra selección.

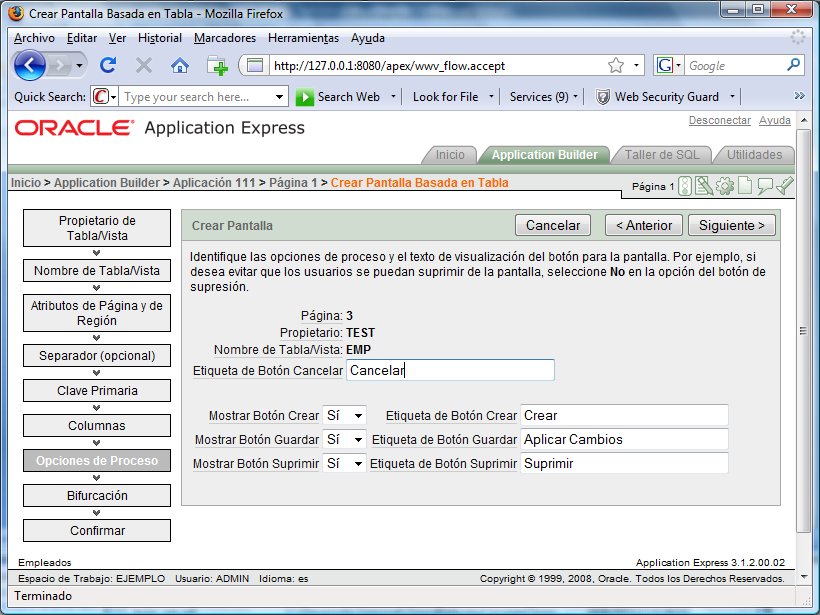
- Como puede ver arriba, la siguiente pantalla nos permite mostrar la funcionalidad de la nueva página, aquí define si se pueden crear nuevos registros, modificar o eliminar los existentes, para eso debe seleccionar «Sí» o «No» en los diferentes campos «Mostrar botón «, además define la etiqueta de cada uno de los botones que mostrará la pantalla, en mi caso, voy a modificar la «Etiqueta del Botón Cancelar» y voy a escribir en este campo «Regresar», para de este modo dar a entender que este botón, me permite regresar a la pantalla origen. Para culminar este paso, hacemos clic en el botón «Siguiente >».

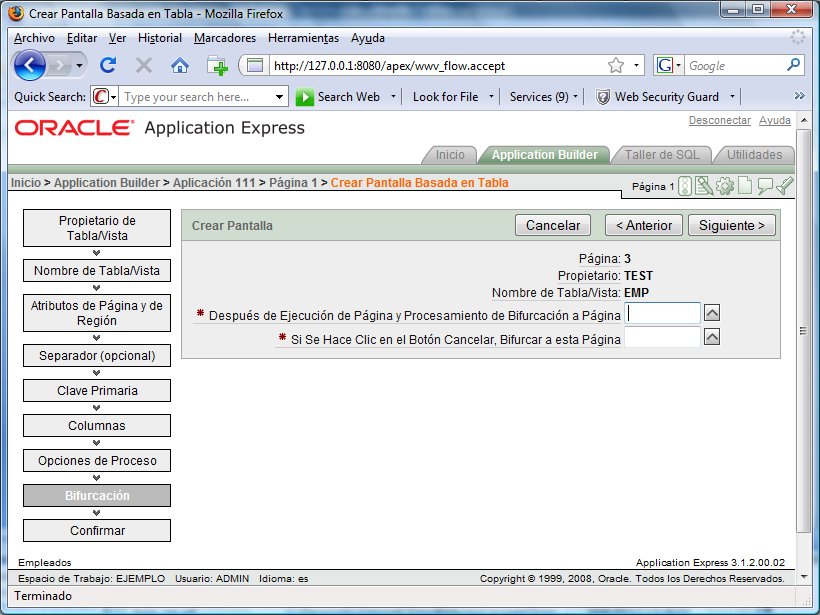
- La imagen anterior muestra la pantalla de definición de características de navegación de la pantalla, en donde definimos que hacer luego de haber ejecutado un proceso de la página (insertar, modificar o eliminar un registro), así mismo que hacer cuando hacernos clic en el botón «Regresar». Vamos a escribir un «3» en el primer campo y un «1» en el segundo de ellos, para regresar a la página principal cuando cancelamos cualquier acción, y para mantenernos en la misma página luego de incluir, modificar o eliminar un registro, solo resta hacer clic en el botón «Siguiente >» para continuar avanzando en la creación de nuestra pantalla.

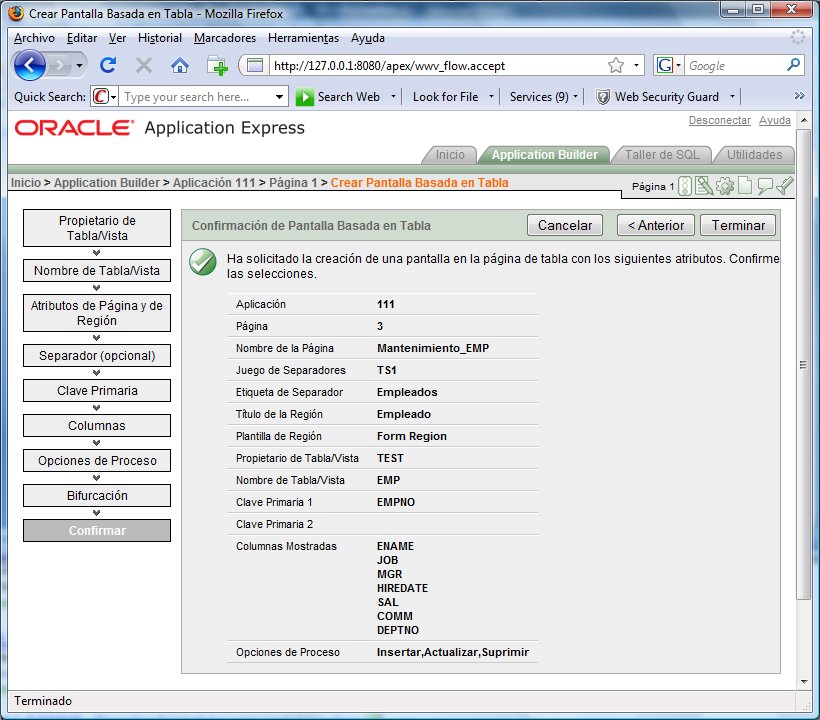
- Arriba puede ver la pantalla de confirmación de todo cuanto hemos hecho hasta este momento, al hacer clic en el botón «Terminar».

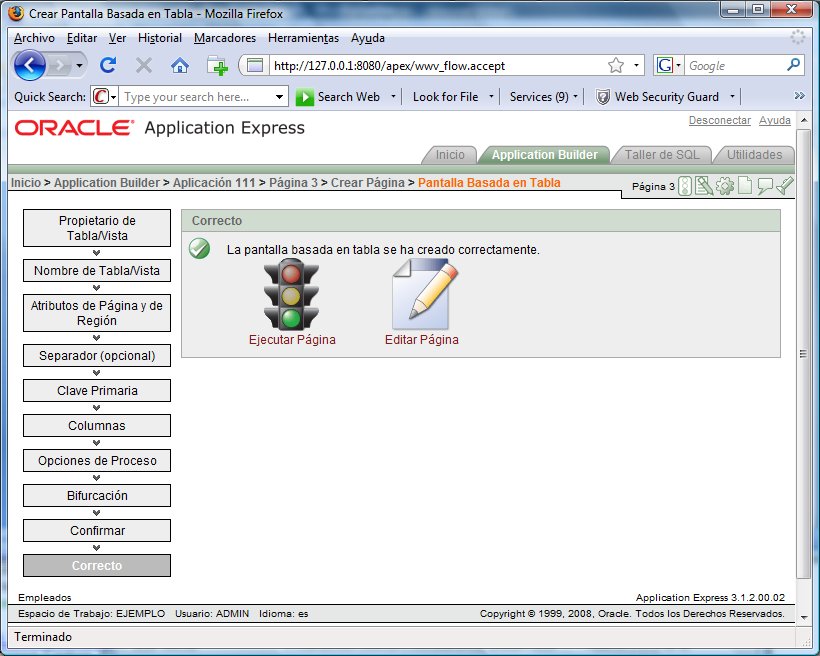
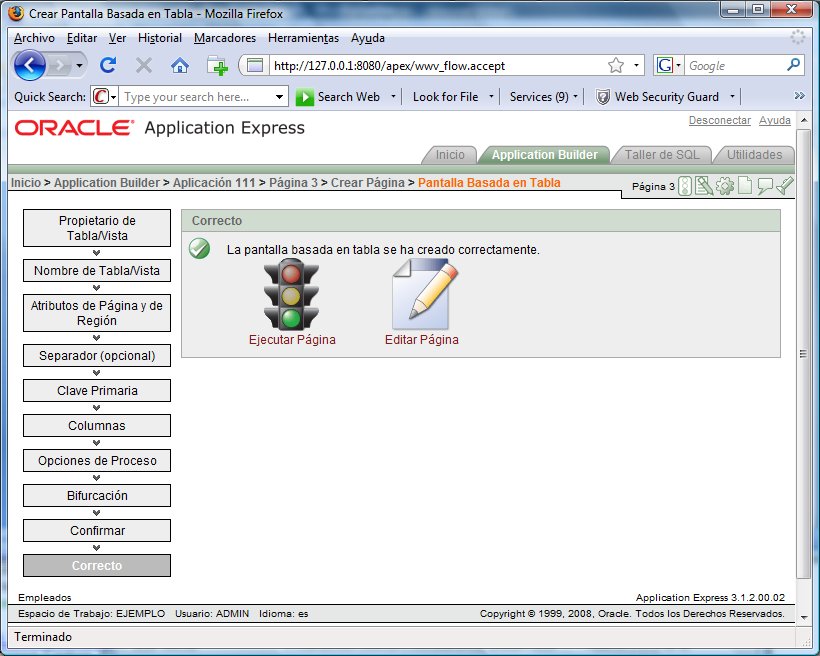
- Hemos llegado a la pantalla final del proceso de creación de una nueva página, para este caso, una nueva pantalla, si hace clic en el botón «Ejecutar Página», verá el resultado de todo el proceso que acabamos de culminar y que se muestra a continuación.

- En la parte inferior de la pantalla tiene un menú de opciones , haga clic en el enlace «Editar Página 3», para mostrar la página que puede observar abajo. Aquí podemos realizar un montón de cosas interesantes que poco a poco iremos aprendiendo.

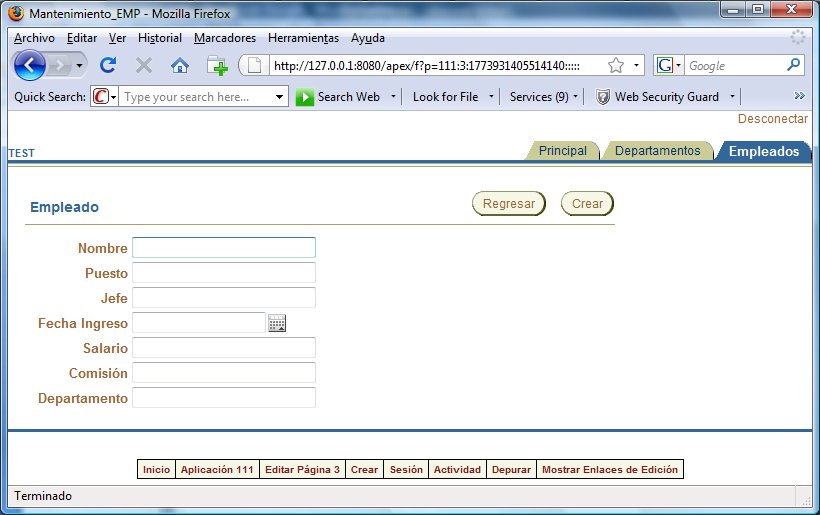
Hemos creado nuestra primer pantalla de mantenimiento para una tabla, como puede observar en la imagen que se muestra luego del punto 17, existen varias cosas importantes que debe notar:
- Se creó en la parte superior de la pantalla, un nuevo separador llamado «Empleados», el cual utilizamos cada vez que queremos mantener datos de los empleados, para lo cual solo debemos hacer clic sobre él.
- Cada campo de la pantalla fue creado con la etiqueta que definimos para la tabla en la entrega anterior para los «Valores por Defecto de Interfaz de Usuario».
- El campo de «Fecha Ingreso» muestra a su derecha un pequeño botón , el cual levantará un calendario desde el cual podremos seleccionar la fecha indicada.
- Solo se muestran los botones «Regresar» y «Crear», los botones «Suprimir» y «Aplicar Cambios» solo se mostrarán cuando accedemos a esta pantalla con un número de empleado existente, lo cual es otro tema a tratar en una entrega posterior.
Así de sencilla es la creación de una nueva página para nuestra aplicación de Oracle Apex, espero que se sientan contentos y deseosos de seguir aprendiendo acerca de esta herramienta, en la próxima entrega los enseñare ¿Cómo generar un reporte con la ayuda del asistente de informes?
Los espero pronto con ella, y de nuevo, sus comentarios, inquietudes y sugerencias son bienvenidas.

Muchísimas gracias por estos tutoriales. Acabo de introducirme en la herramienta y tiene una pinta fantástica!
Un saludo!
Excelente ejemplo, tengo que desarrollar un apex en oracle 10g express edition y fue de gran ayuda, mil gracias!