
Una de las cosas que en lo personal no me agradan del todo de los reportes y cuadrículas interactivas, es que cuando se agrega filtros, divisiones de control, resaltados y algunos otros cambios a este tipo de reportes, se agrega entre la barra de búsqueda y el cuerpo del reporte, un «panel de control» que refleja estos cambios aplicados y que puede resultar un poco molesto.
Es posible mover este panel de control y mostrarlo al lado derecho de la barra de búsqueda del reporte con muy poco trabajo, todo lo que necesitamos es:
- El identificador del panel del control
- Una línea de código en la definición de la página
- Un par de líneas de CSS en la definición de la página
- Una acción dinámica.
A continuación les explico cómo realizar este proceso.
El primer paso, es obtener el ID del panel de control al que vamos a aplicar el procedimiento, para obtenerlo, simplemente:
- ejecute la página que contiene el reporte o cuadrícula interactiva a la que desea aplicar esta técnica,
- aplique el filtro, división de control, resaltado, etc., que necesita ejecutar,
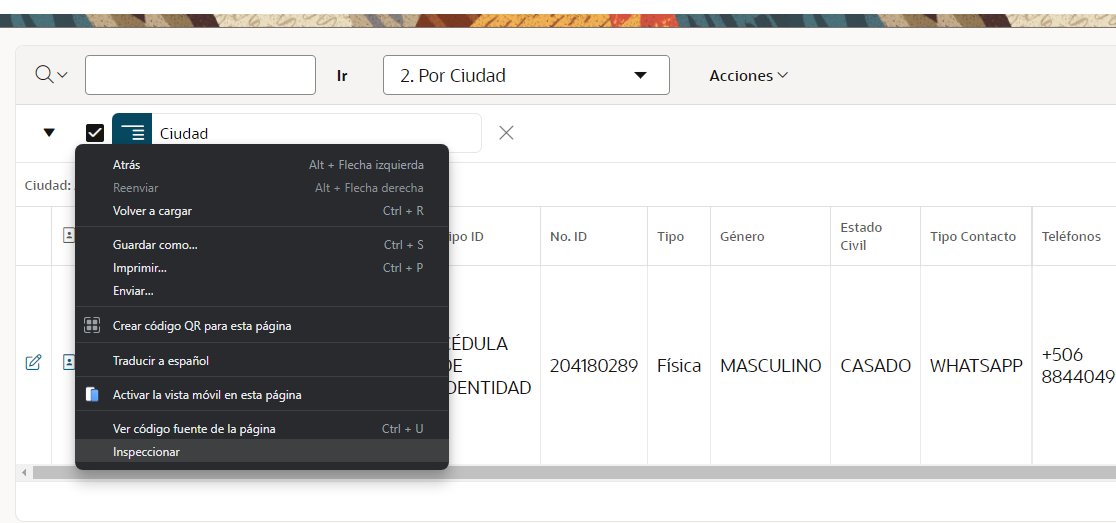
- cuando el panel de control es mostrado en la página, haga clic con el botón derecho del mouse sobre el panel de control y haga clic en la opción Inspeccionar del menú desplegado,

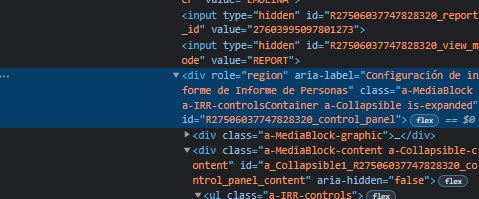
- Busque un código similar a «<div role=»region» aria-label=»Configuración de informe de …» al final del elemento, encontrará una propiedad con el nombre ID y una cadena entre comillas con el identificador de este elemento, el cual necesita copiar.

Ahora que ya contamos con el identificador del panel de control, procedemos con el segundo paso, para lo cual debemos:
- Hacer clic en el nombre de la página del panel de presentación del diseñador de página de APEX.
- Localizamos la propiedad: Javascript – Ejecutar Cuando se Cargue la Página, y agregamos el siguiente código:
$(«.a-IRR-controlGroup–options»).append($(«#miPanelID_control_panel»));
Luego, para el tercer paso, manteniendonos en las propiedades de la pagina:
- Localizamos la propiedad CSS – En Línea.
- Agregamos el código CSS:
#miPanelID_control_panel {
padding-top: 0;
}
Note que debe cambiar en las líneas de código anteriores la cadena miPanelID, por el identificador del panel que obtuvimos en el primer paso.
Finalmente, vamos a agregar una acción dinámica a la región del reporte o cuadrícula interactiva con las siguientes características:
Nombre: MuevePanelControl
Evento: Después de Refrescamiento
Tipo de Selección: Región
Región: Seleccione la región del reporte o cuadrícula interactiva
Acción Verdadera:
Acción: Ejecutar código Javascript
Código: $(«.a-IRR-controlGroup–options»).append($(«#miPanelID_control_panel»));
Eso es todo, lo único que queda es guardar los cambios y volver a ejecutar la página, ahora el panel de control se mostrará a la derecha de la barra de búsqueda

